Notez cet article :
Cet article vous a été utile ?
Oui
Non
Vous avez noté 0 étoile(s)

Sommaire
Procédure
Divi builder est inclus dans nos offres d'hébergement web Wordpress, si vous souhaitez un support pour DIVI builder il faut souscrire à une licence directement sur le site Elegent theme Divi
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
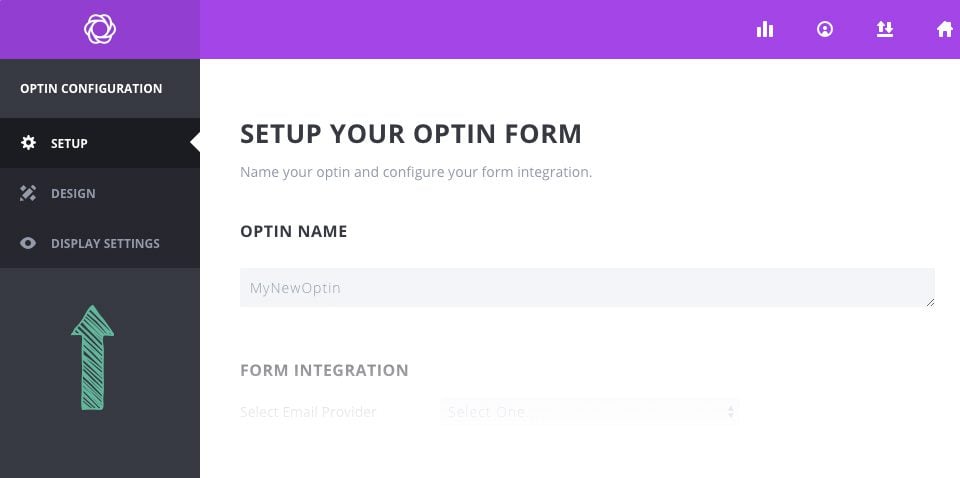
Chaque fois que vous créez une nouvelle fenêtre Pop-Up, Fly-In ou en dessous de l'opt-in, un ensemble de paramètres d'affichage vous sera présenté. Ces paramètres sont utilisés pour contrôler l'endroit où votre opt-in apparaîtra sur votre site Web, ainsi que le moment où il apparaîtra. Vous pouvez choisir d'afficher votre opt-in sur l'ensemble de votre site, ou vous pouvez choisir d'afficher votre opt-in sur des messages individuels ou des types de messages. Si vous créez une fenêtre pop-up de Fly-In, vous pouvez également ajuster un ensemble de "déclencheurs" qui affectent l'affichage de votre opt-in. Par exemple, vous pourriez créer une fenêtre pop-up qui existe sur toutes les pages, mais qui n'est déclenchée que lorsqu'un visiteur atteint le bas de votre message. Ou vous pouvez créer un fly-in pour n'existe que sur une certaine catégorie de messages, et n'est affiché qu'après les commentaires d'un visiteur.

En ciblant des opt-in spécifiques à des parties spécifiques de votre site, vous pouvez les optimiser pour qu'elles soient plus pertinentes pour vos visiteurs. Par exemple, vous pourriez ne pas vouloir offrir un rabais spécial à quelqu'un qui est prêt à publier votre blog sur "web design", mais vous pourriez leur offrir un ebook gratuit où ils peuvent en apprendre encore plus. Vous ne voudrez peut-être pas offrir un livre électronique gratuit à un client potentiel qui est le navigateur de votre boutique WooCommerce, mais vous voudrez peut-être offrir un rabais de 20% en échange d'une inscription à votre liste. Ce ne sont que deux exemples de la façon dont la création d'opt-in spécifiques pour des emplacements spécifiques sur votre site Web peut être très efficace.

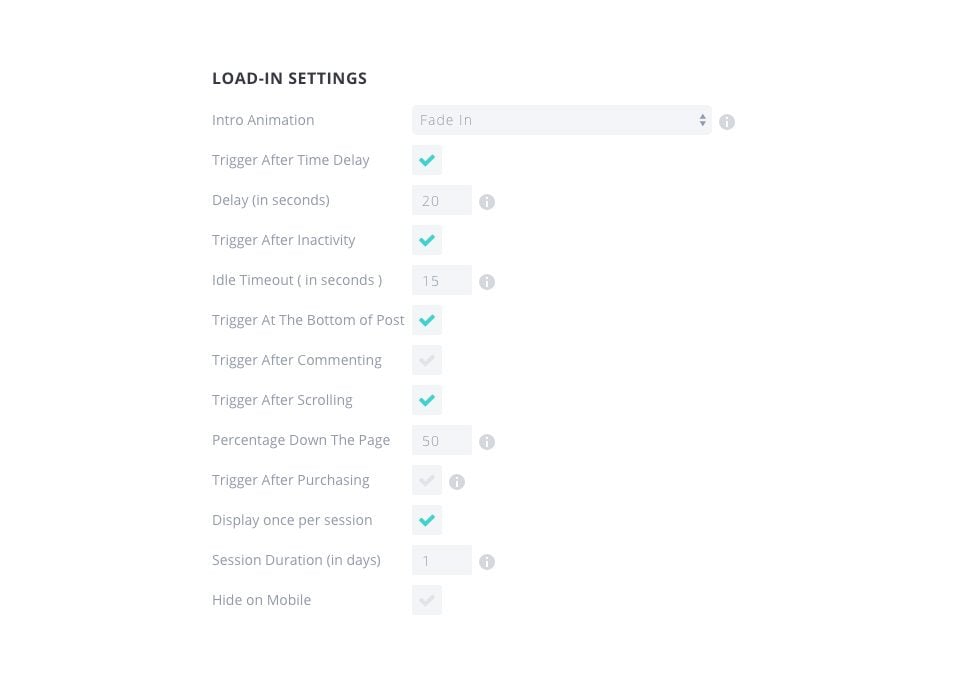
Déclenchement après un délai de temps (Trigger After Time Delay)
Si les PopUps automatiques sont activés, ce paramètre apparaîtra, vous permettant de spécifier le délai temporisé (en secondes) de votre pop-up social.
Déclenchement après l'inactivité (Trigger After Inactivity)
La fenêtre contextuelle apparaîtra une fois que l'utilisateur a été inactif pendant un certain temps. Si l'utilisateur a quitté son ordinateur, ou a quitté l'onglet après avoir lu votre message, essayez de lui rappeler de s'abonner à son retour !
Déclenchement en bas du message (Trigger At The Bottom of Post)
Juste au moment où un lecteur atteint la fin de votre page ou de votre contenu, c'est le moment idéal pour lui offrir un moyen de s'abonner à votre contenu. L'activation de ce déclencheur pop-up détectera automatiquement la fin de votre contenu et le fera.
Déclenchement après le défilement (Trigger After Scrolling)
Ceci déclenchera la fenêtre pop-up après que le visiteur ait fait défiler un certain pourcentage vers le bas de la page. Selon la taille de votre page et le contenu qu'elle contient, vous pouvez avoir le déclencheur pop-up à des points spécifiques de la lecture. Selon la situation, il peut être beaucoup plus efficace d'avoir le déclencheur pop-up ou fly-in à certains pourcentages que de retarder le timing.
Déclenchement après commentaire (Trigger After Commenting)
C'est une excellente façon de cibler vos visiteurs les plus engagés. Lorsque cette option est activée, votre visiteur sera accueilli par un pop-up ou un fly-in après avoir posté un commentaire sur votre site Web.
Déclenchement après l'achat (Trigger After Purchasing)
C'est une autre excellente façon de cibler vos visiteurs les plus engagés. Lorsque cette option est activée, vos clients seront invités à s'abonner à votre site Web après avoir acheté avec succès un produit en utilisant WooCommerce.
Déclencheurs NOTE
Quel que soit le nombre de déclencheurs que vous avez sélectionné ci-dessus, Bloom n'utilisera que celui qui se produit en premier afin que vos utilisateurs ne soient pas submergés par les pop-ups si vous avez plusieurs déclencheurs activés.

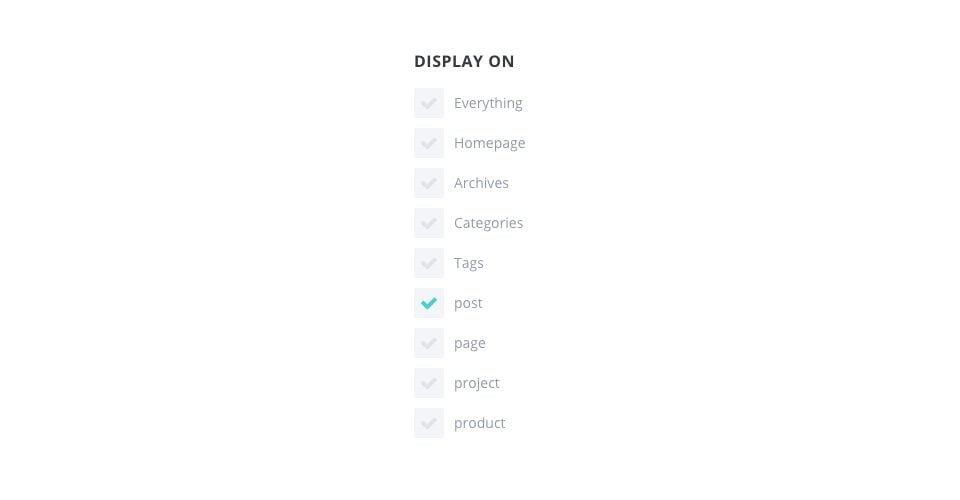
Tout (Everything)
Lors de la sélection, l'optin sera affiché sur chaque partie de votre site web.
Page d'accueil (Homepage)
Lors de la sélection, l'optin sera affiché sur la page d'accueil de votre site Web.
Archives
Lors de la sélection, l'optin sera affiché sur les pages d'archives.
Catégories (Categories)
Lors de la sélection, l'optin sera affiché sur les pages de catégorie.
Tags
Lors de la sélection, l'optin sera affiché sur les pages de tags.
Messages (Post)
Lors de la sélection, l'optin sera affiché sur des pages de messages simples.
Pages (Page)
Lors de la sélection, l'optin sera affiché sur toutes les pages individuelles.
Autres types de messages
D'autres types de messages enregistrés par vos plugins peuvent également apparaître ici, et la sélection de ces types de messages affichera l'optin sur tous les messages avec ce type de message.

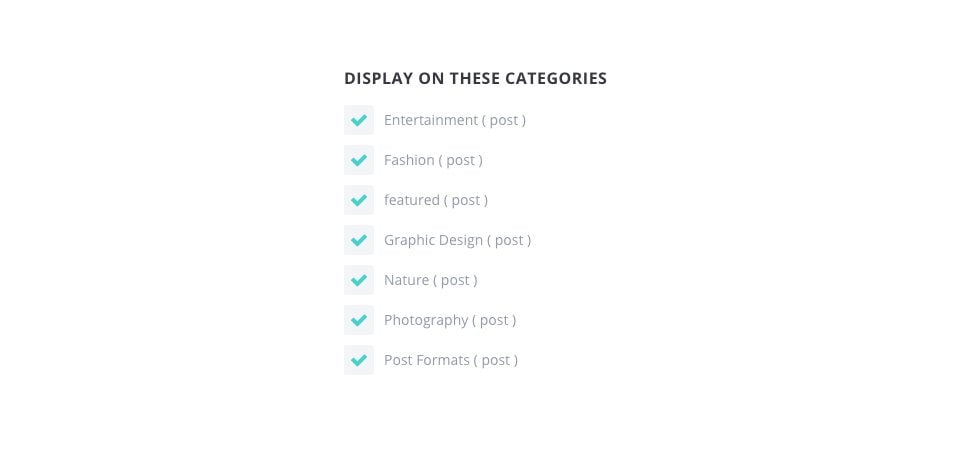
Sélection des catégories individuelles (Display on these categories)
Ici, vous pouvez choisir d'afficher votre optin sur les catégories individuelles que vous choisissez.
Vérifier automatiquement les catégories créées à l'avenir
Si cette option est sélectionnée, votre optin sera automatiquement affiché sur toute nouvelle catégorie que vous créez.

Afficher sur ces pages (Display on these pages)
Ici, vous choisissez des pages individuelles qui affichent votre optin.
Ne pas afficher sur ces pages (Do not display on these posts)
Ici, vous pouvez choisir les pages sur lesquelles vous ne voulez pas que votre optin apparaisse.
Afficher sur ces messages (Display on these posts)
Vous choisissez ici les publications individuelles sur lesquelles vous souhaitez que votre optin soit affiché.
Bloom vous donne un contrôle total sur l'endroit où chacun de vos formulaires d'adhésion apparaît sur votre site Web. C'est maintenant à vous de jouer !
Merci d'avoir suivi ce tutoriel et bientôt pour un prochain :)
Utiliser le contenu verrouillé Opt-in de bloom
Utiliser la pop-up Opt-in de Bloom
> Consultez notre rubrique d'aide Plugin Bloom
Notez cet article :
Cet article vous a été utile ?
Oui
Non
3mn de lecture
Comment installer le plugin WordPress Bloom ?
4mn de lecture
Aperçu des fonctionnalités du plugin Bloom
4mn de lecture
Ajouter un compte email dans Bloom
4mn de lecture
Utiliser la pop-up Opt-in de Bloom